Создайте свои собственные фильтры Instagram
Ах, Инстаграм — моя жизнь, моя любовь, моя гибель. Жажда чужих поздних завтраков — мое официальное хобби, но хотя мне нравится бесконечно пролистывать, казалось бы, прекрасную жизнь людей, которых я по большей части не знаю, я больше люблю «Истории». Они быстрые, легкие, а их ограниченный срок жизни позволяет мне быть настолько глупым, насколько я хочу, не разрушая при этом всю свою жизнь. эстетика сетки.
Кроме того, «Истории» позволяют добавлять фильтры к вашим фотографиям и видео — одна из самых универсальных функций социальных сетей в настоящее время. Хотите кататься на лошадях, выглядя как милый грызун? Для этого есть фильтр. Хотите иметь гладкую шелковистую кожу и примерить помады, которые вам не по карману? Для этого есть фильтр. Хотите выглядеть как обложка альбома Pink Floyd? Ну, вы поняли суть.
В течение многих лет фильтры для лица Instagram создавались только самой платформой или несколькими студиями и создателями, имеющими доступ к Спарк AR Студияинструмент Facebook, разработанный специально для создания пользовательских AR-фильтров для своих платформ. Но ситуация изменилась в 2019 году, когда закрытая бета-версия Spark AR закончилась и программное обеспечение стало доступно каждому, кто мечтает создать свои собственные фильтры.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Итак, как я наркоман Instagram, я добровольно вызвался в качестве дани и приступил к изучению того, как сделать фильтр, а затем напишите об этом, чтобы вы тоже могли это сделать.
Но прежде чем мы начнем, вам нужно знать кое-что:
Создать фильтры Instagram не так уж и сложно (если вы этого не хотите)
Создание фильтра может оказаться сложной задачей, но сложность зависит от того, насколько сложна ваша идея. Если вы хотите придерживаться чего-то простого, вы можете создать множество 2D-эффектов в Spark AR, которые не потребуют от вас ничего анимировать или часами пытаться во всем разобраться.
Опыт не обязателен, но упрощает задачу
Если вы уже знакомы с программами графического редактирования, такими как Cinema 3D или даже Adobe Photoshop, возможно, вам будет проще ориентироваться в Spark AR. Если это ваше первое знакомство с таким инструментом, обязательно сначала изучите платформу и поэкспериментируйте с ней. Это поможет вам узнать его немного лучше.
Spark AR уже сделал большую часть работы за вас
Когда Facebook открыл Spark AR для публики, он создал сообщество создателей помогать, информировать и вдохновлять своих членов на новое искусство изготовления фильтров. Существует также богатая платформа контента, материалов и учебных пособий для обучать людей на все вещи фильтровать. Фактически, когда вы загружаете Spark AR, первое, что вы видите, — это меню с предустановленными проектами, такими как анимированная маска для лица кролика, полоса света и плавающие частицы. Это даст вам довольно хорошее представление о том, как основные типы фильтров работают за кулисами, но вы также сможете поэкспериментировать с ними, пока не добьетесь чего-то совершенно нового и своего.
Если вы более предприимчивы и хотите попробовать анимировать 3D-объекты, у вас есть целая библиотека предустановленных элементов, которые вы можете добавить в свои фильтры, включая всевозможные черепа, покеболы, аниме-персонажей и даже реалистичного танцующего краба по любой причине. .
Поскольку у меня совершенно нет опыта анимации и я все равно предпочитаю минималистичные эффекты, я создам простой 2D-фильтр. Сделать это достаточно просто и станет идеальным началом создания фильтров. Вы можете комбинировать 2D-элементы, использовать их отдельно или даже умножать их в одном проекте, чтобы создать более богатый эффект.
Урок № 1. Познай свое окружение

Spark AR имеет множество элементов. Знать свой путь очень важно. Сандра Гутьеррес Дж.
Начать с скачивание Spark AR Studio. Он бесплатен, прост в установке и доступен для Windows 10 (64-разрядной версии) и macOS Mojave 10.14 и более поздних версий. После установки вы можете работать с различными пресетами или создать собственный фильтр с нуля, нажав кнопку «Создать проект» в правом нижнем углу.
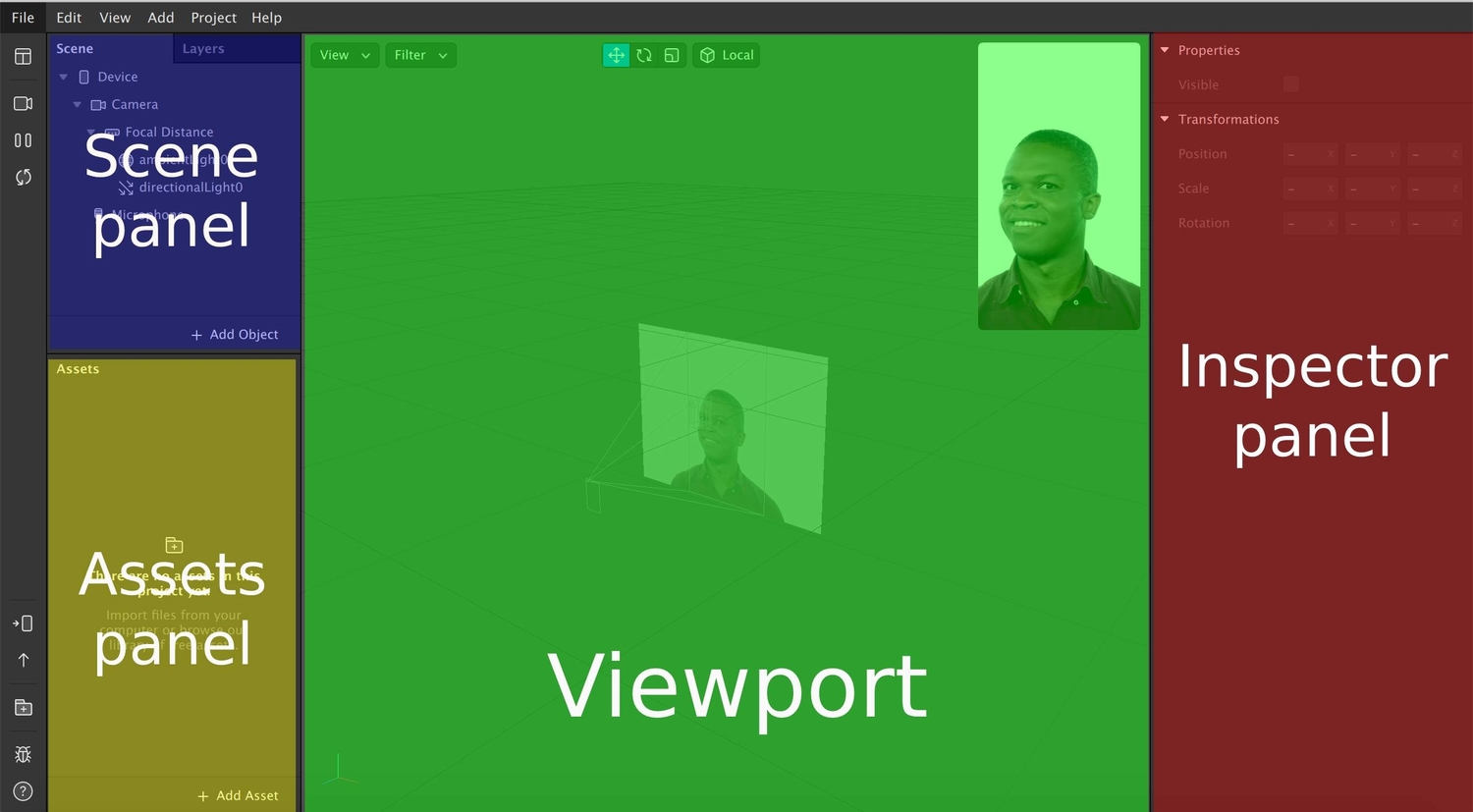
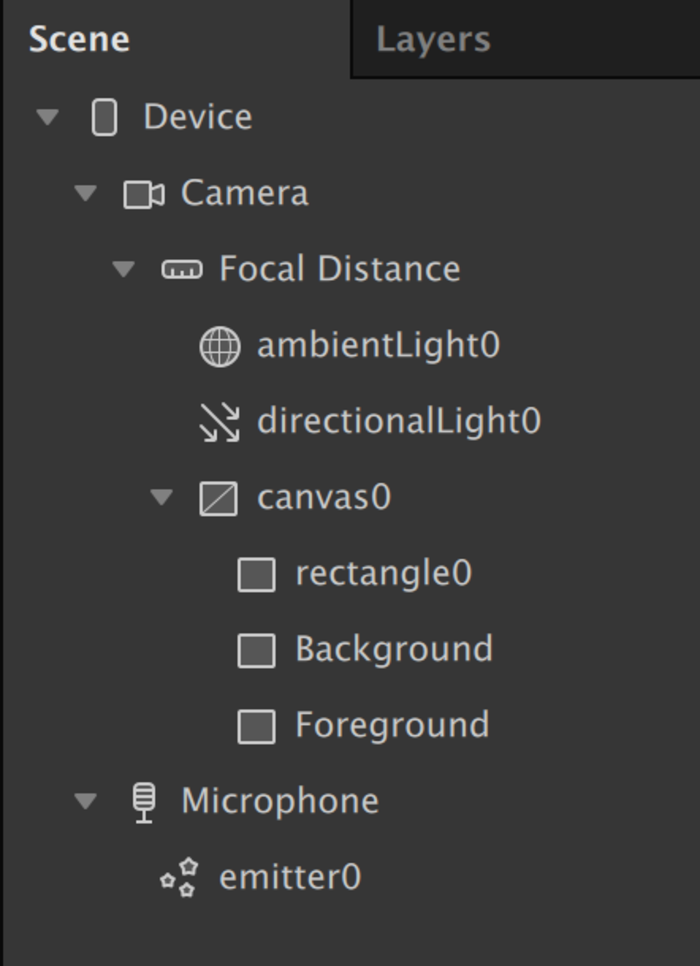
Spark AR откроется в рабочей области по умолчанию, которая разделена на четыре области. В левом верхнем углу находится панель «Сцена», которая показывает базовую структуру объектов в вашем фильтре. По умолчанию вы увидите «ambientLight0» и «directionLight0», которые являются элементами освещения.
Под панелью «Сцена» находится панель «Ресурсы», которая будет содержать все материалы, описывающие объекты на панели «Сцена». Например, если вы добавите красный прямоугольник на панель «Сцена», элемент цвета отобразится на панели «Ресурсы».
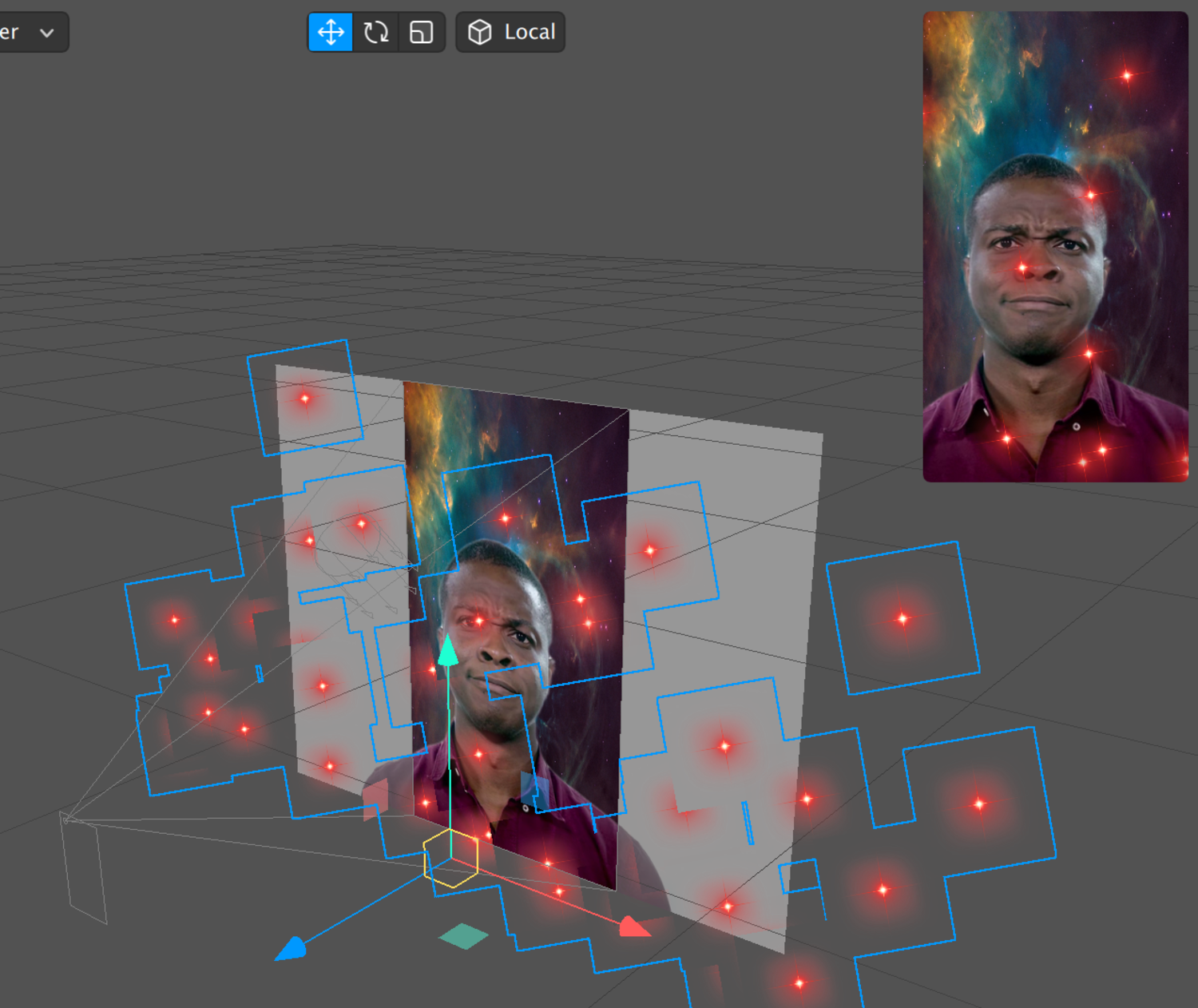
Пространство посередине — это смотровое окно. Это будет ваше основное рабочее пространство, предлагающее два ракурса вашего проекта. Большой в центре показывает все объекты в вашем фильтре в пределах диапазона камеры вашего устройства. Это поможет вам создавать эффекты в пространстве камеры, которые движутся вместе с камерой, или в мировом пространстве, которые остаются на месте независимо от того, куда движется камера.

Этот маленький прямоугольник — ваше устройство, а линии, соединяющие его с изображением, показывают диапазон вашей камеры. Сандра Гутьеррес Дж.
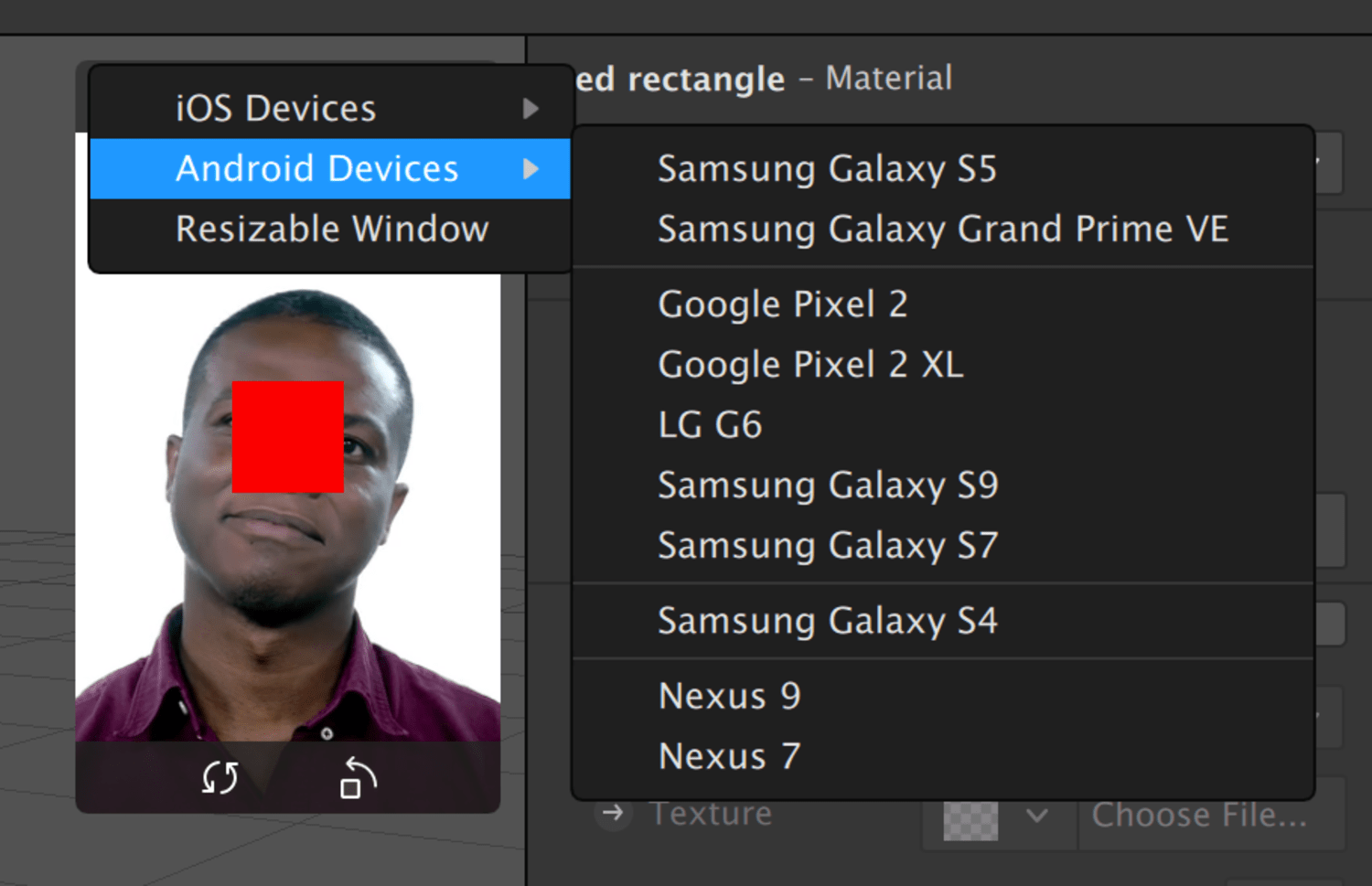
В правом верхнем углу окна просмотра есть еще одно средство просмотра, называемое симулятором, которое показывает, как ваш фильтр будет выглядеть в конечном продукте. По умолчанию вы увидите свою работу так, как она будет выглядеть на iPhone 8, но если вы наведете курсор на средство просмотра и щелкните имя устройства, вы сможете изменить его. Варианты охватывают ряд устройств iOS (включая iPad) и смартфонов Android (включая некоторые версии Samsung Galaxy, Google Pixel и Google Nexus).

Вы можете выбрать конкретное устройство, для которого хотите создать фильтр, или проверить, как он выглядит на разных экранах. Сандра Гутьеррес Дж.
Наконец, в крайнем правом углу вашего рабочего пространства находится панель «Инспектор», которая отображает свойства элементов вашей сцены и позволяет редактировать цвет, текстуру, положение, вращение и другие детали.
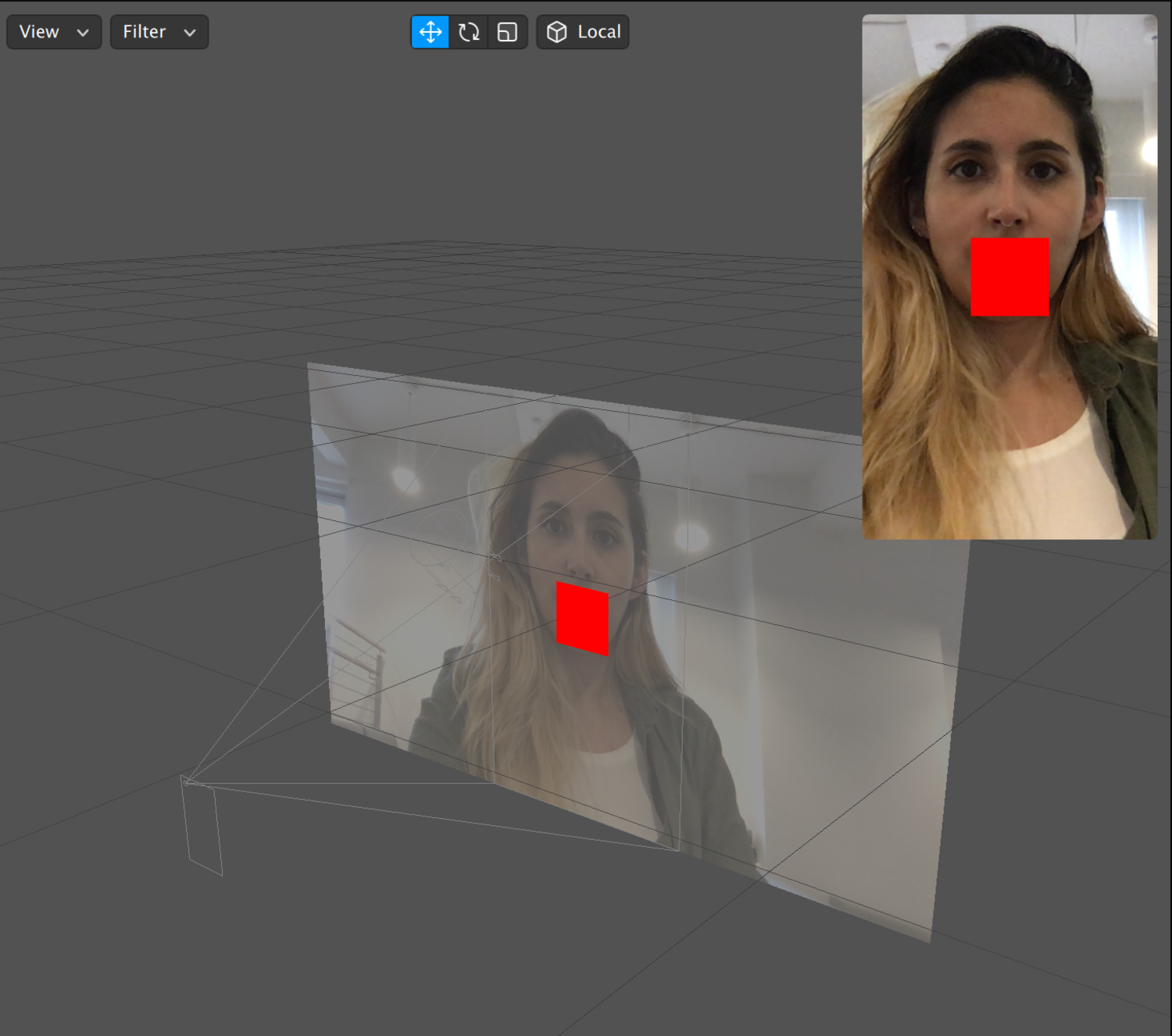
Spark AR включает в себя несколько тестовых лиц, на которых вы можете примерить свои фильтры. Вы сможете увидеть, как они выглядят на людях разного пола и национальности, на чистом холсте и даже на вас самих. Вы можете поиграть со своими параметрами, щелкнув значок камеры слева от панели «Сцена» и выбрав лицо, которое хотите использовать, во всплывающем меню. Если вы хотите попробовать это на себе, выберите свою локальную камеру (камера Facetime HD на Mac), и вы сможете установить фильтр на свое лицо.

О, привет! Привет из-за красной площади. Сандра Гутьеррес Дж.
В любой момент вы можете протестировать свою работу в приложении Instagram. Просто нажмите кнопку «Отправить на устройство» (вторая слева от панели «Ресурсы») и выберите «Отправить в приложение». Вы можете протестировать его как на Facebook, так и на Instagram, нажав кнопку «Отправить» рядом с каждым из них.
Если вы никогда не выходили за рамки Microsoft Office, это может показаться вам немного нервным, но не волнуйтесь — все это начнет обретать смысл, как только вы действительно начнете работать. Если вам нужна дополнительная помощь, посмотрите Обзор интерфейса Spark AR.
Урок № 2. Телепортация путем смены фона.
Начнем с чего-то простого. Смена фона технически называется «сегментацией» и представляет собой базовый, но забавный эффект, предлагающий массу возможностей.
1. Выберите изображение, которое будет использоваться в качестве фона. Вы можете выбрать подходящую фотографию или создать что-то новое, играя с цветами и эффектами в Photoshop или любом другом программном обеспечении для редактирования изображений. Я выбрал одну из фотографий туманности Пузырь в созвездии Кассиопеи, полученных космическим телескопом Хаббл. Конечно, вам захочется телепортироваться туда — даже имя классное.
2. Добавьте два прямоугольника. Один будет фоном (например, зеленый экран), а другой будет отображать ваше лицо, стирая реальный фон. Перейдите в правый нижний угол панели «Сцена», нажмите «Добавить объект», прокрутите всплывающее меню вниз и выберите «Прямоугольник». Сделайте это дважды. По умолчанию ваши прямоугольники будут выглядеть как «Rectangle0» и «Rectangle1», но рекомендуется изменить имена, чтобы не заблудиться. Например, я изменил «Rectangle0» на «Background», а «Rectangle1» на «Foreground». Для этого дважды щелкните имя, и появится поле. Убедитесь, что оба прямоугольника вложены в Canvas0. Это означает, что оба будут «дочерними» элементами этого элемента и будут подвергаться любым изменениям, которые вы вносите в их «родительский элемент».
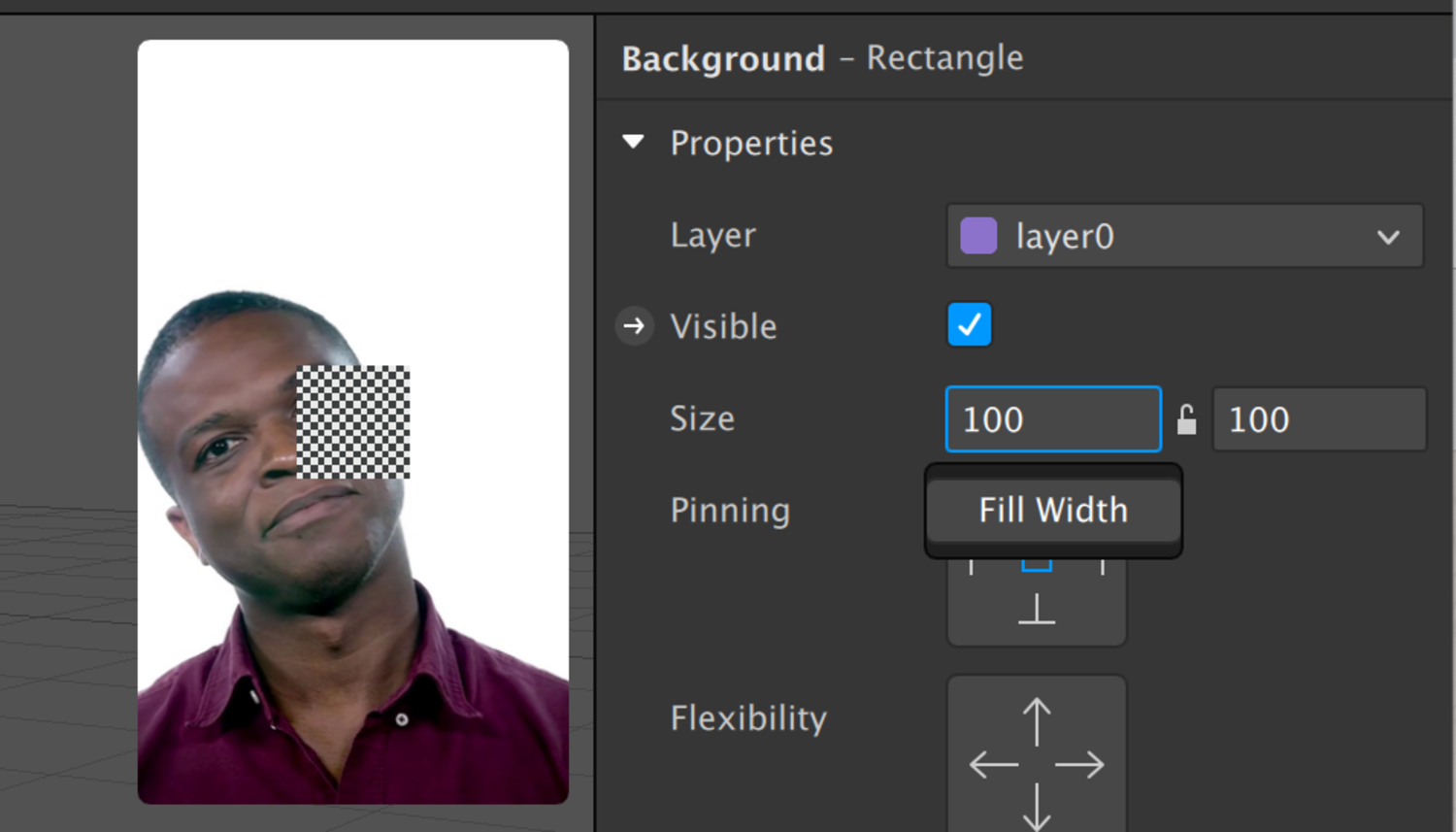
3. Установите размеры прямоугольников. Нажмите на прямоугольник фона (ранее известный как «Rectangle0»), и вы увидите его свойства на панели «Инспектор» справа. Нажмите на поля «Размер», а затем на появившиеся раскрывающиеся списки «Ширина заполнения» и «Высота заполнения». Это приведет к изменению размера прямоугольника независимо от того, на каком устройстве человек его использует. Сделайте то же самое для второго прямоугольника. Ваше окно просмотра будет полностью покрыто прямоугольниками, которые будут отображаться в виде клетчатого узора под названием «альфа». Это означает, что они прозрачны, но они все еще там.

На этом этапе мы стремимся расширить оба прямоугольника, чтобы охватить весь фильтр. Сандра Гутьеррес Дж.
4. Разделите слои. По умолчанию любой добавляемый вами объект будет присоединен к слою, с которым вы работали в последний раз. Если вы не хотите, чтобы он был там, вам придется переместить его на другой слой. Чтобы эффект сегментации работал, вам понадобятся прямоугольники в разных слоях, чтобы фон отображался после переднего плана. Для этого щелкните прямоугольник «Фон» на панели «Сцена». На панели «Инспектор» справа щелкните поле «Слой» и выберите «Создать новый слой». Если вы хотите, вы можете переименовать слои, щелкнув вкладку «Слои» в правом верхнем углу панели «Сцена» и дважды щелкнув имя каждого слоя по очереди.
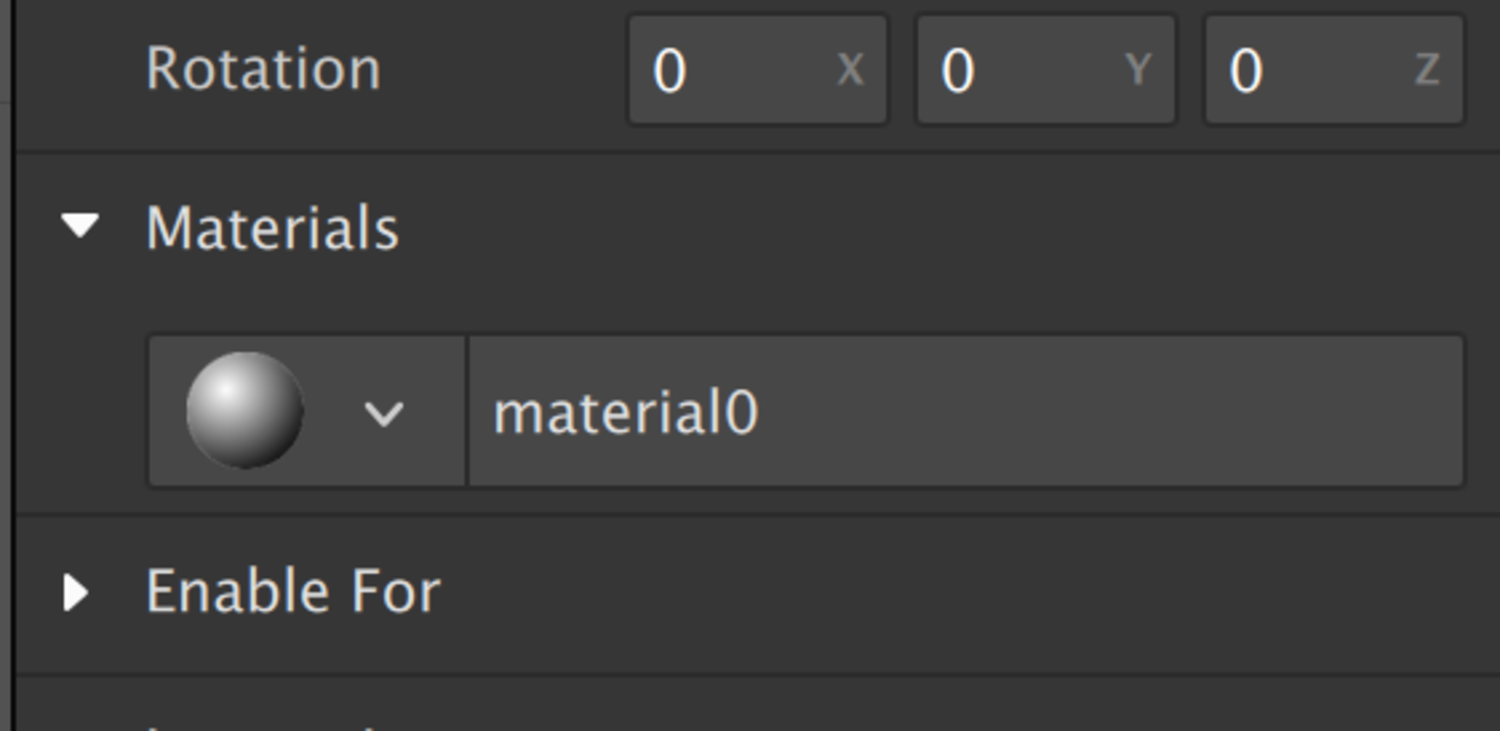
5. Создавайте новые материалы. Пришло время придать этим прозрачным прямоугольникам твердую форму. Для этого и нужны «Материалы». Вы назначите каждому прямоугольнику собственный материал, выбрав каждый из них на панели «Сцена», а затем на панели «Инспектор» справа щелкнув знак «плюс» рядом с «Материалы». Когда вы сделаете это во второй раз, вы увидите раскрывающееся меню, предлагающее существующие материалы или возможность создать новый. Выбирайте последнее.
После того, как вы выбрали материалы, они появятся на панели «Ресурсы», и также рекомендуется переименовать их, чтобы отслеживать. Когда вы выберете материалы на панели «Ресурсы», вы увидите множество новых опций на панели «Инспектор». Вы можете изменить цвет, текстуру, непрозрачность, смешивание и т. д. Если вы хотите поэкспериментировать со своими фильтрами, поиграйте с этими параметрами и посмотрите, что у вас получится.

Материалы — один из основных элементов в Spark AR — они могут быть изображением или цветным блоком. Сандра Гутьеррес Дж.
6. Создайте текстуру сегментации. Это превратит любое видео, снятое вашей камерой, в текстуру, что означает, что оно отделит вас (или того, на кого вы направляете камеру) от фона. На панели «Сцена» нажмите «Камера», а на панели «Инспектор» щелкните знак «плюс» рядом с «Сегментация». На панели «Ресурсы» появится новый ресурс, который по умолчанию называется «personSegmentationMaskTexture0».
7. Добавьте «извлечение текстуры» к материалу переднего плана. Сначала нажмите «Камера» на панели «Сцена», а на панели «Инспектор» щелкните знак «плюс» рядом с «Извлечение текстуры». На панели «Ресурсы» появится еще один ресурс с именем «cameraTexture0».
Чтобы использовать его в качестве новой текстуры, щелкните материал переднего плана на панели «Ресурсы». На панели «Инспектор» измените тип шейдера (первый элемент сверху) на «Плоский», что придаст этому материалу свойства плоского 2D-элемента. Если вы хотите придать ему эффект объема (идеально подходит для 3D), параметр «Физически на основе» будет хорошим выбором. Вы также можете поиграть с ними, чтобы увидеть, какие типы эффектов вы можете создать самостоятельно.
В разделе «Рассеивание» (второй элемент на панели «Инспектор») найдите «Текстура» и выберите cameraTexture0 в раскрывающемся меню. Ниже установите флажок рядом с «Альфа» (он будет выглядеть как «выключенный», но если щелкнуть поле справа, он появится) и в поле «Текстура» откройте раскрывающееся меню и выберите personSegmentationMaskTexture0.
8. Измените фон. Может показаться, что ничего не произошло, но вы почти у цели. Вы заложили основу для своего фильтра, и теперь все, что вам нужно сделать, это изменить фон. Нажмите Background_Material и на панели Инспектора в разделе «Рассеянный» измените цвет на тот, который контрастирует с объектом в камере. Это поможет вам настроить края сегментации, изменив Размер маски и Мягкость краев. Эти параметры появятся на панели «Инспектор», если щелкнуть personSegmentationMaskTexture0.
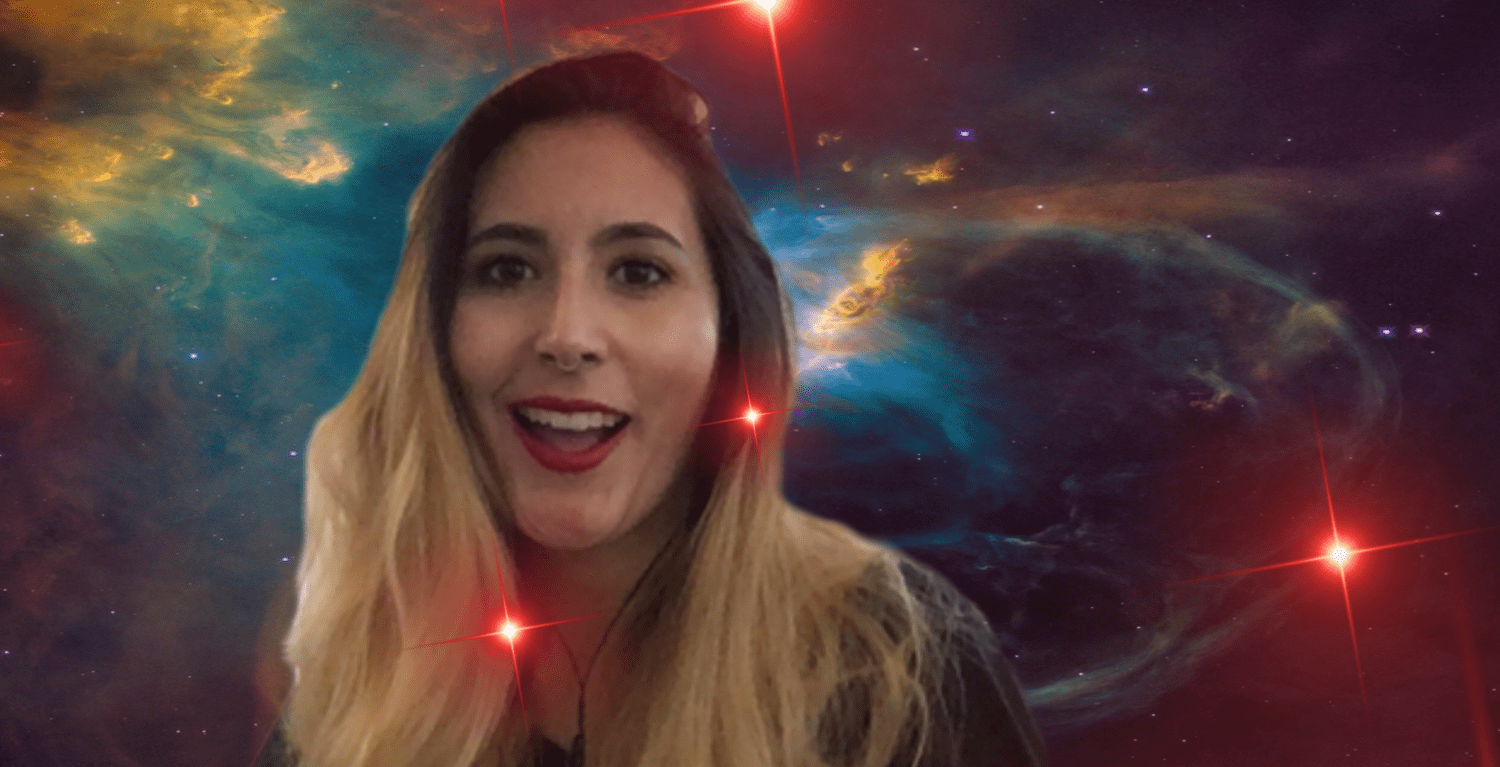
Если вам нравятся цветные блоки, вы можете остановиться на этом и поиграть с разными цветами фона. Но зачем это делать, если можно получить созвездие? Давайте изменим этот фон.
Выберите Background_material и в разделе Diffuse установите цвет на белый. Ниже в разделе «Текстура» нажмите «Выбрать файл с компьютера» и загрузите изображение, которое хотите использовать в качестве фона. Имейте в виду, что большие файлы фотографий могут быть слишком большими для беспрепятственной обработки Instagram или Facebook, поэтому сделайте их как можно более легкими. Я использовал изображение размером 720х734 пикселей и весом около 86 КБ, и программа работала немного медленно.
9. Добавьте немного блесток. Каким бы крутым ни казалось телепортация на Кассиопею, это недостаточно круто. Нет, если только вокруг вас не плавают блестящие кусочки чутья. Это известно как эффект плавающих частиц, и это обычная функция фильтров Instagram. Применить его к фильтру будет довольно просто и легко настраиваемо.

Наличие эмиттера как независимого объекта позволяет создать эффект «мира». Сандра Гутьеррес Дж.
Сначала на панели «Сцена» нажмите «Добавить объект» и прокрутите список до конца, чтобы выбрать систему частиц. Вы заметите новый элемент в окне просмотра, излучающий альфа-квадраты в центре окна просмотра. Это ваш излучатель, а альфа-квадраты — это частицы.
Когда вы создадите свой излучатель, он появится на панели «Сцена» под прямоугольником переднего плана, что означает, что по умолчанию на него будет распространяться элемент «Фокусное расстояние» (второй в разделе «Камера»). Если вы хотите создать эффект «мира», щелкните имя излучателя («эмиттер0» по умолчанию), перетащите его вниз и поместите под микрофон. Это сделает эмиттер независимым объектом.
Вы заметите три стрелы, выходящие из эмиттера. Они представляют собой оси X (красный), Y (зеленый) и Z (синий), и вы можете перетаскивать их, чтобы изменить положение излучателя. Кроме того, когда вы нажмете на имя излучателя, вы найдете список всех возможных настраиваемых параметров. Мы рассмотрим некоторые из них.

Клетчатый узор называется «альфа». это означает, что что-то есть, но это прозрачно. Сандра Гутьеррес Дж.
- Положение, масштаб и вращение: все они имеют поля X, Y и Z, которые помогут вам перемещать излучатель относительно камеры (положение), как далеко в каждом направлении будут двигаться частицы (масштаб) и под каким углом ( вращение). Вы можете поиграть со значениями этих полей (положительными и отрицательными числами), чтобы добиться желаемого эффекта.
- Эмиттер: вы можете выбрать тип эмиттера, который хотите использовать. Поскольку у меня фиксированный фон (он не будет двигаться, если мы переместим камеру), я воспользуюсь кольцевым излучателем, который будет распылять частицы по сферическому радиусу. Это создаст эффект «мира», в результате которого некоторые частицы будут казаться ближе, а другие — дальше от камеры.
- Настройка частиц: Скорость рождения определяет количество частиц, которые эмиттер выпустит. Чем больше частиц вы хотите, тем выше будет это число. Скорость, Масштаб и Продолжительность жизни говорят сами за себя: первый из них определяет, насколько быстро движутся ваши частицы; второй: насколько велики ваши частицы; и третий: как долго продержится ваша частица, прежде чем она исчезнет.
- Сила: Это похоже на гравитацию. Если вы поиграете со значениями оси Y, вы заметите, что ваши частицы будут казаться легче или тяжелее. Значение 0,05 замедлит ваши частицы — чем ниже значение, тем тяжелее будут ваши частицы.
10. Добавьте материал. До сих пор вы имели представление только о частицах; простые альфа-квадраты, плавающие вокруг вашего фильтра. Теперь пришло время добавить материал. Выбрав эмиттер на панели «Сцена», перейдите на панель «Проверка», прокрутите вниз, щелкните знак «плюс» рядом с «Материалы» и выберите «Создать новый». На панели «Ресурсы» появится новый элемент. Дважды щелкните его и переименуйте в «Particle_material».
Вы заметите, что ваши частицы изменились. Мой пожелтел, но ваш мог стать другого цвета (если это так, не волнуйтесь). Выберите Particle_material на панели «Ресурсы», а затем на панели «Инспектор» щелкните раскрывающийся список «Тип шейдера» и выберите «Плоский». Все это работает, если вы используете эффект 2D-частиц, но если вы используете что-то с 3D-эффектом, вместо этого вы можете использовать Physically-Based. Далее в разделе «Свойства шейдера» рядом с «Текстура» нажмите «Выбрать файл с компьютера». Откроется окно проводника, и вы сможете выбрать любой понравившийся файл.

Нет, парень из Spark AR, это не светлячки. Сандра Гутьеррес Дж.
Какое бы изображение вы ни использовали для своих частиц, оно должно иметь прозрачный фон. В большинстве случаев вы найдете файлы такого типа в формате PNG с помощью простого поиска изображений в Google. Я поискал в Google Images запрос «spark, filetype:.png» и выбрал тот, который мне понравился больше всего. Если у вас есть частица с собственной текстурой, возможно, вам захочется перенастроить эмиттер. Я вернулся и увеличил частицы (с 0,01 до 0,05).
Поздравляем! Вы сделали свой первый фильтр Instagram. И что теперь?
11. Поделитесь своим новым фильтром. Для этого вам необходимо загрузить его в центр Spark AR, где вы также можете настроить значок и образец видео для просмотра пользователями. После этого ваш лицевой фильтр будет проверен службой поддержки Instagram, которой потребуется до 10 дней, чтобы проверить его. Если они определят, что ваш фильтр соответствует принципам сообщества платформы, он будет доступен в галерее Instagram, в вашем профиле, в историях и через ссылку для обмена.
Начните с нажатия кнопки «Экспорт» слева от панели «Ресурсы» (это стрелка вверх). После этого сохраните свой проект в файле arexport, который вам нужно будет загрузить в центр Spark AR. Программа автоматически направит вас туда после завершения экспорта.
Spark AR — универсальный инструмент, который не так удобен для пользователя, но выделяется огромными возможностями, которые он предлагает тем, кто хочет создавать фильтры Instagram. Приложив немного воображения и настроек, одни только эффекты сегментации и излучателя частиц могут вызвать множество впечатлений. Существует много контента, с которым вы можете учиться и экспериментировать, так что это просто вопрос потратить время и поиграть с ним.
А теперь, если вы меня извините, мне нужно опубликовать несколько историй.

Я вижу, что количество просмотров зашкаливает. Сандра Гутьеррес Дж.

Выиграйте праздники с помощью путеводителей по подаркам PopSci
Делать покупки для кого-нибудь? Рекомендации команды PopSci по подаркам к праздникам означают, что вам никогда не придется покупать еще одну подарочную карту в последнюю минуту.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)