Как использовать ИИ для создания веб-сайта
Самая горячая тенденция в области искусственного интеллекта сейчас — это генеративный искусственный интеллект, который может создавать целое эссе или реалистичные изображения из простой текстовой подсказки. Теперь вы также можете использовать эту технологию для создания веб-сайта.
Простые в использовании конструкторы веб-сайтов, не требующие какого-либо программирования, теперь стали обычным явлением, но эти платформы на базе искусственного интеллекта позволяют еще проще оставить свой след в Интернете. Они позволяют вам пропустить перетаскивание и превратить краткое описание того, как вы хотите, чтобы ваш сайт выглядел, в нечто полностью функциональное.
Для целей данного руководства мы используем Создательодин из лучших конструкторов сайтов на базе искусственного интеллекта, которые мы когда-либо нашли. Платформа также предоставляет услуги хостинга, и ее можно использовать бесплатно для сайтов с пропускной способностью до 1 ГБ и 1000 посетителей в месяц, но вы можете заплатить за подписку (начиная с 5 долларов в месяц), чтобы снять эти ограничения.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Обратите внимание на другие подобные веб-инструменты искусственного интеллекта. Вполне возможно, что в будущем появятся новые и лучшие сервисы, а также существующие службы создания веб-сайтов, добавляющие собственные инструменты искусственного интеллекта.
Создание веб-сайта, созданного искусственным интеллектом, с подсказкой
Отправляйтесь в Framer, чтобы получить бесплатную учетную запись. Как только вы перейдете к соответствующему интерфейсу Framer, вы увидите Начните с ИИ Кнопка прямо посередине экрана — нажмите ее, чтобы начать создание сайта.
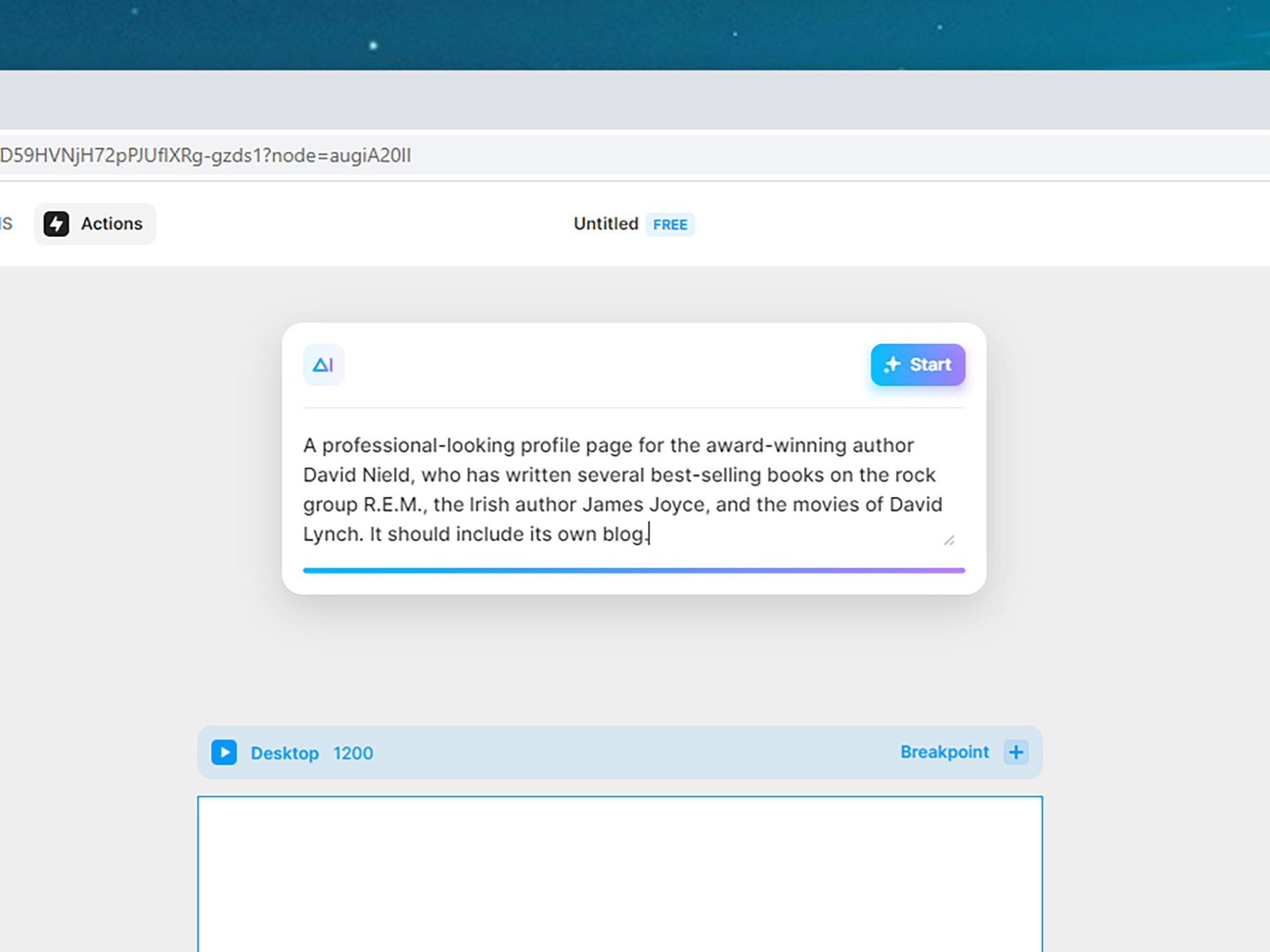
Чем больше деталей вы предоставите в появившемся окне подсказки, тем лучшие результаты вы получите. Если вы подождете несколько минут, прежде чем вводить приглашение, вы увидите на экране несколько примеров, которые будут полезны для информирования вас: укажите название и цель сайта, желаемый стиль (например, «игривый» или «профессиональный»), а также различные элементы, которые должен включать сайт (например, портфолио или форма регистрации).

Чем полнее будет ваше текстовое приглашение, тем лучше будут результаты, сгенерированные ИИ. Дэвид Нилд для Popular Science
Когда вы вводите приглашение, вы увидите индикатор выполнения в нижней части поля ввода, который позволит убедиться, что вы ввели достаточно данных для создания страницы. Постарайтесь заполнить его полностью, прежде чем прекратить печатать, а если вы хотите предоставить еще больше информации, вы можете продолжать печатать. Когда вы закончите, нажмите Начинать.
Платформа создаст ваш веб-сайт прямо у вас на глазах, добавив графику и текст, вдохновленные вашей подсказкой. Все сайты, которые создает Framer, адаптивны, что означает, что они автоматически адаптируются к экранам разных размеров. Если вы хотите увидеть, как ваш веб-сайт выглядит на планшетах или смартфонах, вы можете увидеть эти различные макеты, прокрутив страницу. Если вас не устраивает получившийся дизайн, нажмите Регенерировать справа или отредактируйте подсказку, если считаете, что это необходимо.
В правой части экрана вы можете выбрать цветовые палитры и шрифты, чтобы усовершенствовать дизайн, созданный искусственным интеллектом. Вы можете переключаться между цветами, чтобы увидеть, как будет выглядеть каждый из них, нажимая кнопки палитры. Вы также можете нажать на отдельный раздел сайта, а затем кнопка ИИ вправо (значок с двумя звездами), чтобы просмотреть параметры цвета для этого конкретного раздела.
Нажмите кнопку значок шестеренки (вверху справа) для редактирования различных настроек, включая название и описание сайта. Здесь вы также можете установить миниатюру изображения, которая будет отображаться, когда вы поделитесь своим сайтом в социальных сетях. Если вы знаете HTML и хотите добавить все эти детали непосредственно в код, вы также можете получить к ним доступ здесь. В правом верхнем углу интерфейса вы увидите кнопка воспроизведения— щелкните по нему, чтобы просмотреть, как ваш сайт будет выглядеть в веб-браузере.
Доработка дизайна и добавление контента.
Каким бы впечатляющим ни был механизм искусственного интеллекта Framer, маловероятно, что он сможет удовлетворить все ваши вкусы. Чтобы внести изменения, просто щелкните изображение или текстовое поле, чтобы открыть, например, настройки макета и эффектов. Двойным щелчком мыши вы можете изменить фактическое изображение или ввести свой собственный текст.
Щелкните правой кнопкой мыши все, что находится на вашем веб-сайте, и появится еще больше возможностей. Вы сможете удалять, перемещать и дублировать блоки, а также изменять их выравнивание и редактировать другие блоки, с которыми они связаны, чтобы вы могли перемещать их как группу. Вы можете исправить любые ошибки с помощью Ctrl+Z (Окна) или Cmd+Z (МакОС).

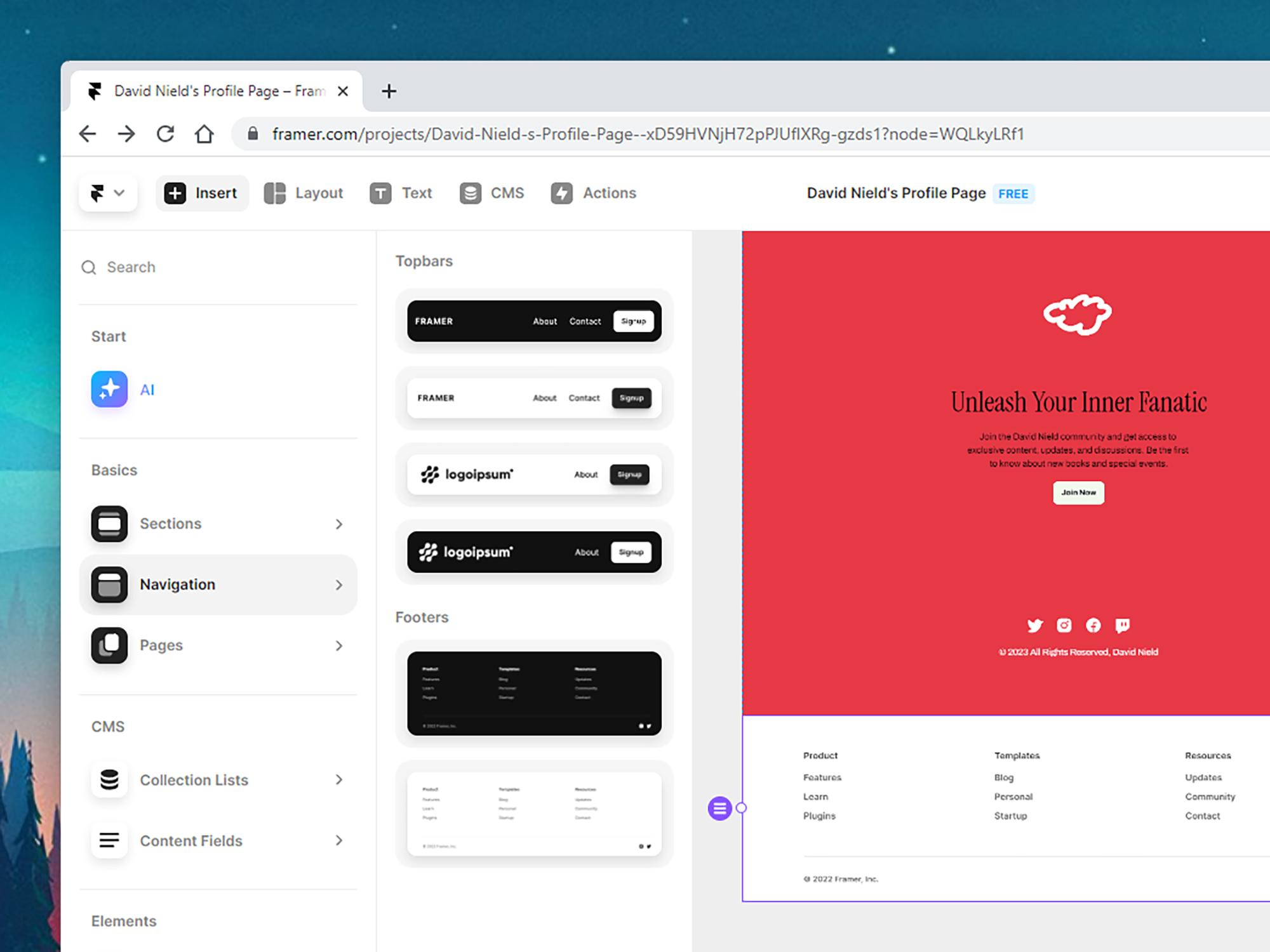
Как только конструктор веб-сайтов, созданный искусственным интеллектом, предоставит вам понравившийся результат, вы сможете настроить его по своему усмотрению. Дэвид Нилд для Popular Science
Нажмите Вставлять (вверху слева), если вы хотите добавить на свой веб-сайт совершенно новые разделы: от страниц портфолио до верхних и нижних колонтитулов и веб-форм. Framer проведет вас через процесс создания в каждом случае. Цвета и стиль будут соответствовать остальной части вашего сайта, и вы можете щелкнуть и перетащить, чтобы изменить положение любых новых элементов, если вам нужно.
В Framer встроена CMS (система управления контентом): нажмите система управления контентом вверху, а затем Добавить блог чтобы прикрепить его к своему веб-сайту, используя уже установленный стиль и цвета. Вы увидите как индексную страницу сообщений (видимую на вашей домашней странице), так и отдельные страницы сообщений с добавленным некоторым примером контента. Чтобы просмотреть все сообщения, добавить новые и удалить существующие, нажмите система управления контентом наверху.
Дважды щелкните любое сообщение в блоге, чтобы внести изменения. Вы можете изменить стиль текста, добавить ссылки, изображения и видео, а также разделить сообщения с помощью подзаголовков. Framer автоматически сохранит все ваши изменения, поэтому вам не нужно беспокоиться о потере какой-либо работы. Помощь всегда под рукой: на главном экране платформы щелкните значок Framer (вверху слева) и выберите Помощь из меню, чтобы просмотреть часто задаваемые вопросы пользователей.
В правом верхнем углу вы увидите Публиковать Кнопка, которая опубликует ваш сайт в Интернете. Вы также можете использовать эту кнопку позже, чтобы применить любые будущие изменения, которые вы внесете на свой веб-сайт, когда он уже будет доступен. Если вы используете Framer бесплатно, вы получите собственный URL-адрес в доменеframer.ai, а на вашем сайте будет небольшой водяной знак Framer, наложенный в правом нижнем углу.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)